I’m starting to be a huge advocate for Sketch. As I used it more, I started to find out neat little tricks to optimize my workflow. Here are some of the things that could speed up your workflow too.
1. Using text styles.
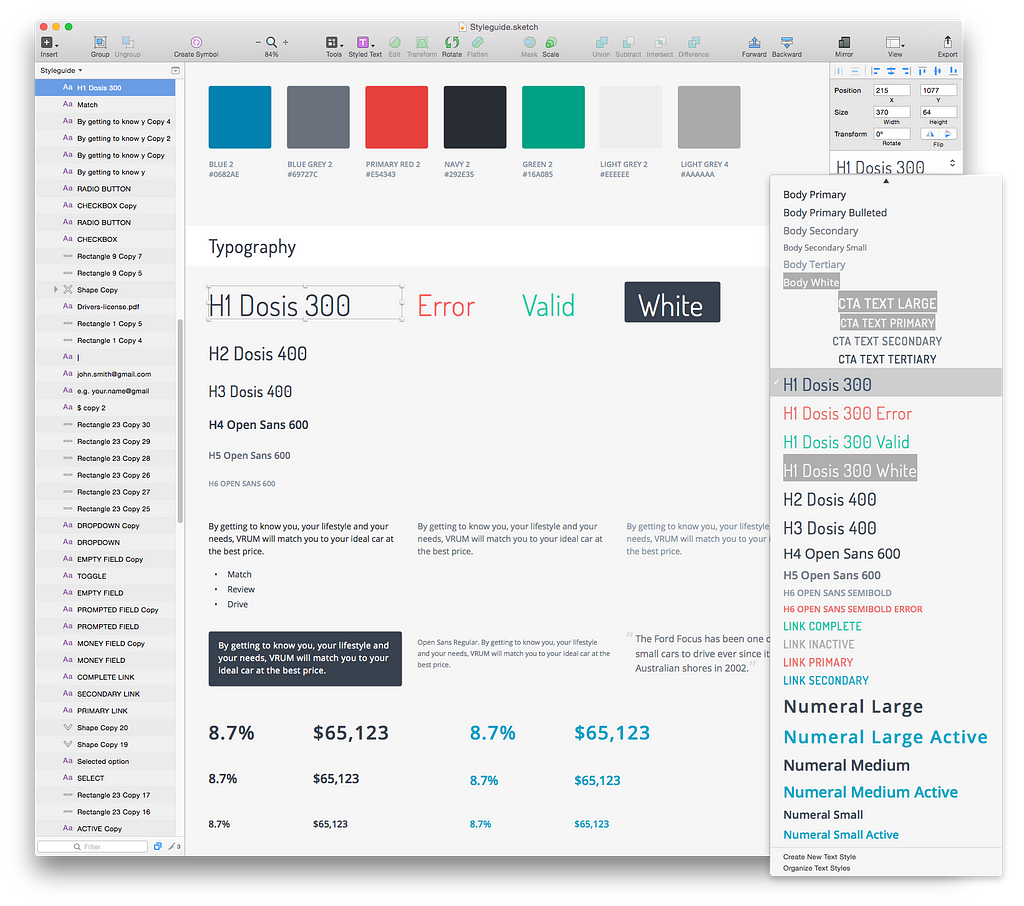
Text styles are a clear winner when you’re trying to save time and maintain consistency. A great way to manage this is to have a page within your Sketch file that contains your style guide. You can add to it as new elements are created, and they update anywhere they exist within your screens.
A great side effect of using font styles is the reduction in decision making time. It’s much easier to choose from a list you’ve already created, rather than think about the size, weight, color etc. on the spot.

Pro tip: Remember to remove them when doing rapid visual iteration. It’s common to copy+paste a text field with styles applied and not realize it. You’re going to lose track of which text style you changed.
2. Moving around between artboards.
Sketch has a long list of intuitive shortcut commands. Here are some that you should know:
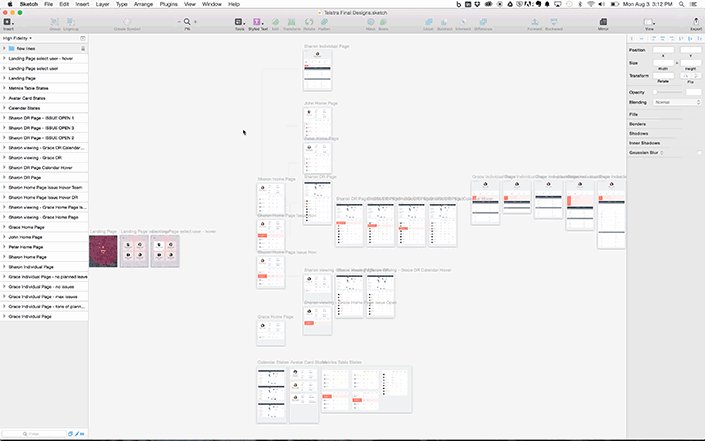
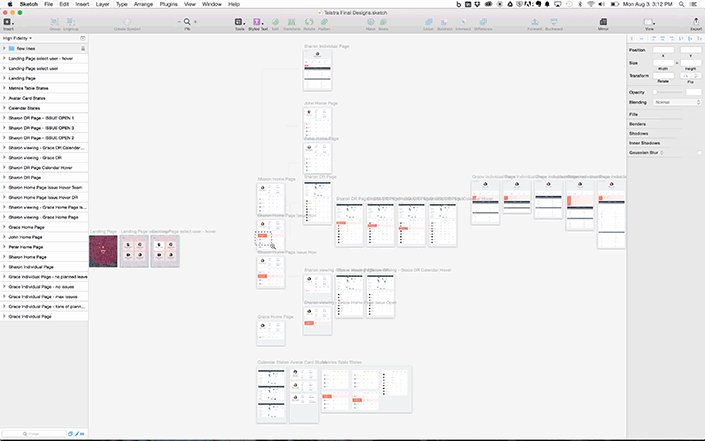
Navigating to a spot on any artboard in 2 steps.
- command + 1 = zoom out to entire canvas
- z + click and drag = target zoom
I find this extremely helpful when navigating around a huge document. Zoom out, hit Z to bring up the magnifying glass, and zoom in on a specific area. It’s much faster than using command + plus / command + minus to incrementally zoom in and out (and/or spacebar + clicking and dragging).

Grouping and organizing your objects.
command + G = group all selected objects into a folder
It organizes your layers and keeps your file manageable. It’s also easier to use Sketch’s alignment hints (option + cursor hover). Grouping is a simple task that can save you a lot of time in the long run.
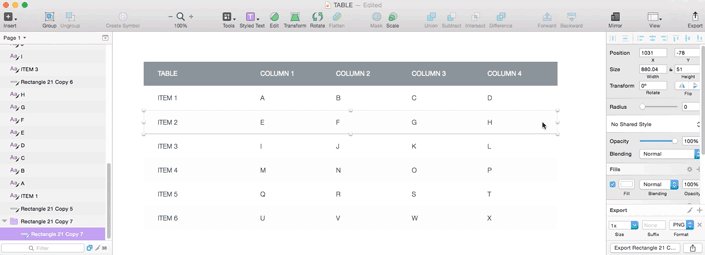
3. How to use symbols even when you think it’s too late — by symbol swapping.
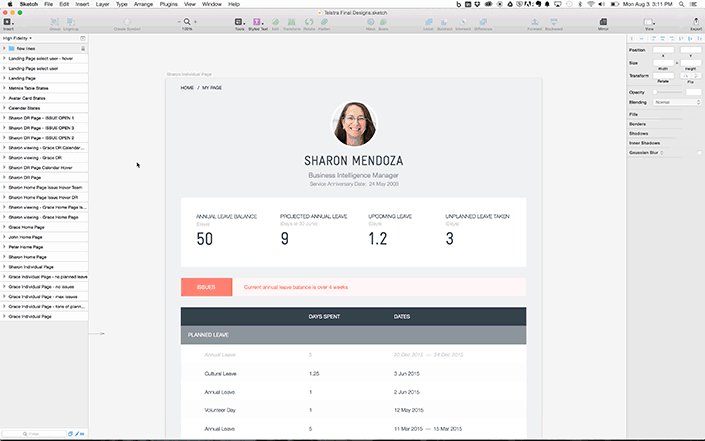
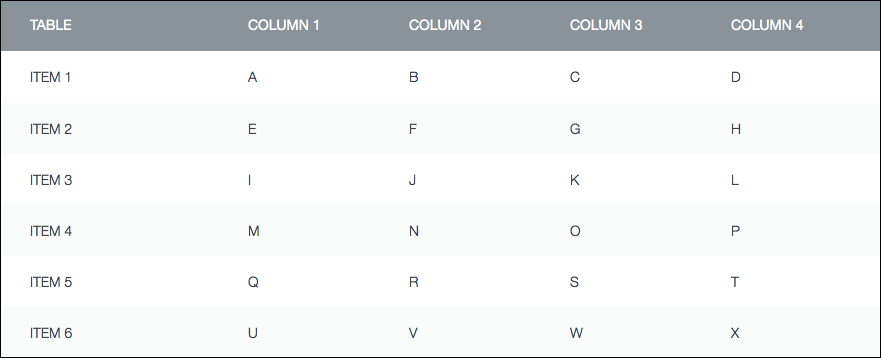
Let’s say you want to create a symbol to control all the alternating grey rows in this table:

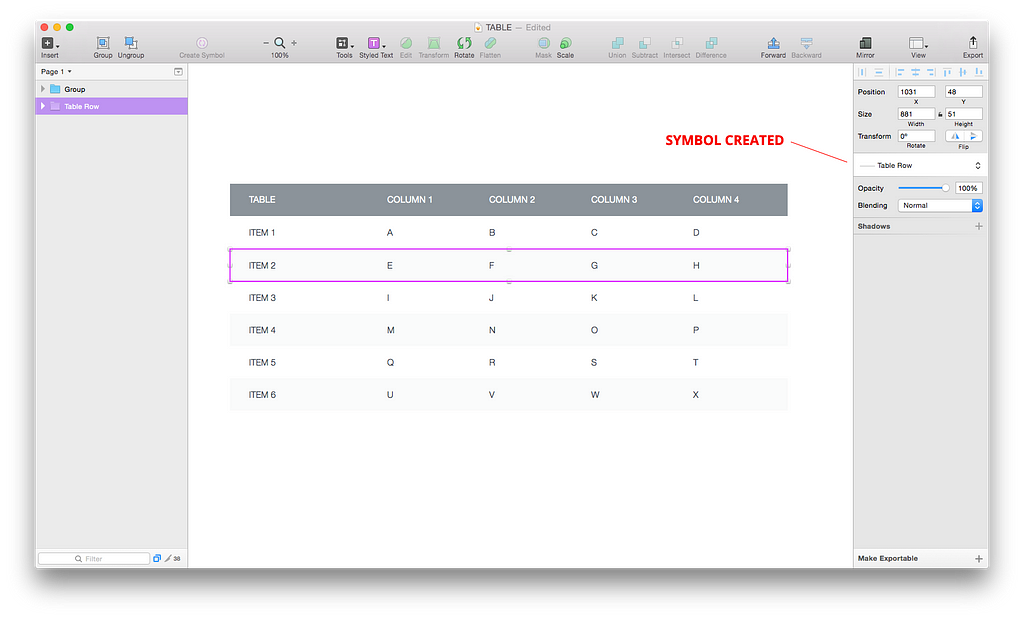
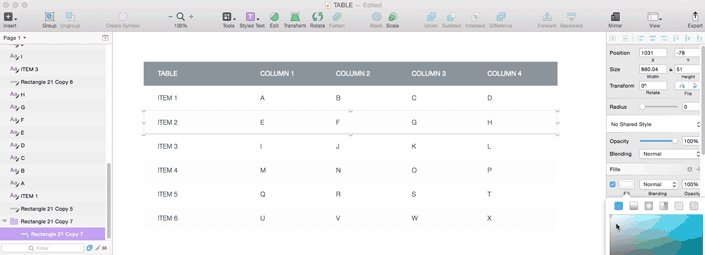
Problem is, you already created all the rectangles. So you don’t want to waste what you’ve already made. What you can do is make the first grey rectangle a symbol (as your master):

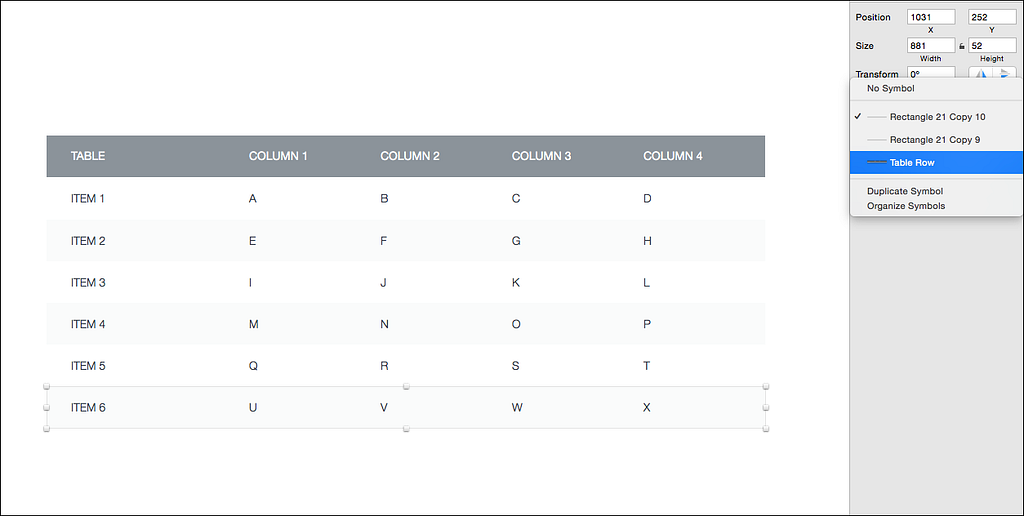
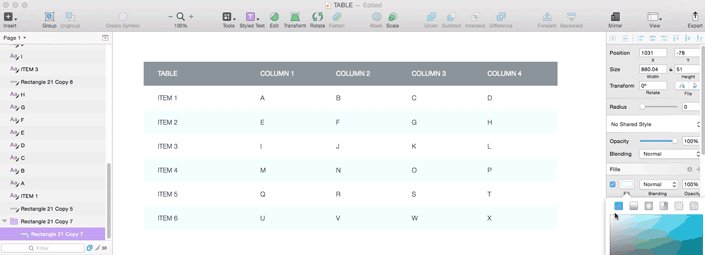
Then, the remaining ones can be grouped into symbols and swapped to the symbol you created via the symbol dropdown:

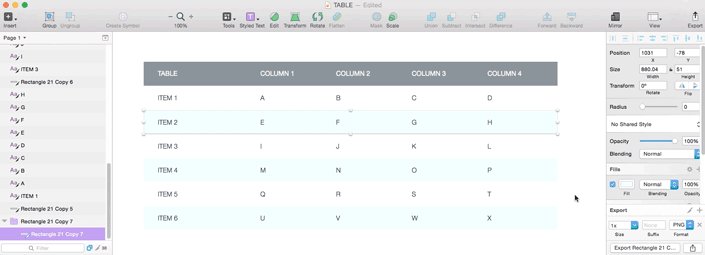
Now, you’re able to change the color of the row and they’ll all update:

4. Math calculations for accuracy.
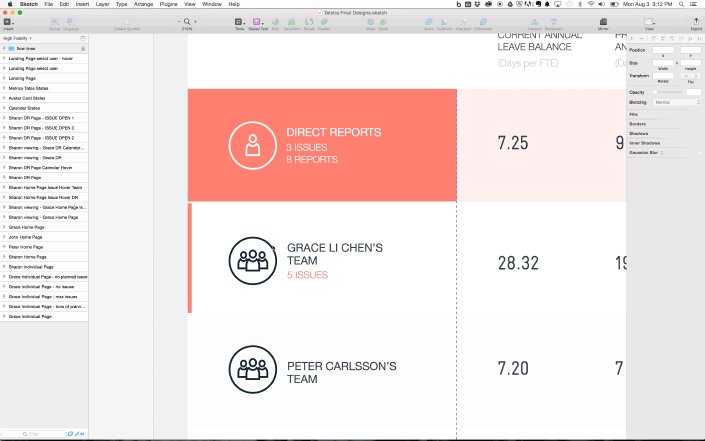
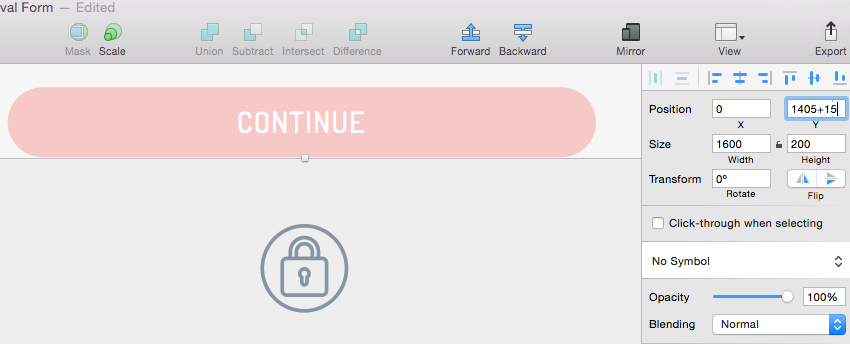
It’s helpful to space certain elements by known increments. We all work off a grid, and will be able to tell you what the margin and padding standards are in our project. Did you know you can use simple math in the x, y, width and height fields? In this case, I wanted 15 pixels of padding below the continue button. Rather than shift+down arrow once and then nudge 5 times, I can just type in +15 to the Y value of the element.

This concept also applies for changing widths and heights. Let’s say I want my grid of avatars that are 350 x 250, to be 1/3 their size. Rather than manually adjusting all of them by dragging the transformation point, just select them all and type “/3” into either the width or height input field. As long as you have the size locked — bam! They’re all one third the size.
5. Plugins
In general — if you need a specific repetitive task fulfilled then look for the plugin. Chances are that someone has created it. Sketch Toolbox is a great desktop app for finding and installing them.
One of my favorites is the Content Generator. You can automatically populate avatars, or randomly generate persona names. Saves you a ton of time when you’re making that mockup with a huge scrolling list of users.
Another is the Handy Tools Master. This fills in the gap for those that want more out of the align tool. My favorite features are manually setting spacing, or defining key objects to align to.
When you’re done, upload it all to Zeplin.
It’s one of the best tools I’ve ever used to collaborate with developers. You can publish straight from Sketch to this tool, and dev’s can see tons of helpful information for front end coding. Check their site for more info.
Thanks to Krez Cukljek, Jason Massarotto, and Andrea Angquist for all the pairing time we spent slashing pixels together. And to Nina and Donna for all the help massaging this article.

5 Tips to Help You Design Faster in Sketch was originally published in Built to Adapt on Medium, where people are continuing the conversation by highlighting and responding to this story.























