…if you can remember how to use it
If you’re like me you’ve played around with the Flexbox Froggy and forgotten most of it shortly after. When the perfect flexbox situation arises I go straight to the CSS Tricks Complete Flexbox Guide to try to decipher what the properties mean. I have yet to meet a developer that doesn’t open up that guide when trying to wrangle a complex flexbox layout. At Pivotal we started to use flexbox for content and layout but most of it was written off-the-cuff for single instances. This resulted in unwanted cascading effects in some layouts and improperly nested flexbox styles can be very difficult to troubleshoot.
The Problem:
Using flexbox in a consistent way across a team(s) is difficult.
The Solution:
Create a consistent system for laying out content that can replace our float column grid and give us the powerful parts of flexbox positioning.
At Pivotal we’ve incorporated the Flex Grid Lite system into our Pivotal UI design system and use it at the foundation of many components. Getting all the power of flexbox in an easy to understand way will allow us to build UIs across 8+ teams in a consistent way.

What is Flex Grid Lite?
Flex Grid Lite simplifies the complexity of flexbox through a simple and familiar CSS API. Built using a functional CSS approach which means you get exactly what you ask for without any hidden surprises. The resulting file size is far smaller than a traditional column grid.
Rethink of a grid system
The classic Bootstrap grid helped bring web design out of the dark ages and at the time it was able to tackle all the trickiness of float properties while providing responsive capabilities. While it is sturdy and widely supported, it still can’t do some of the powerful things flexbox can. Many of the first flexbox based grids capture the same functionality of a float grid and tack on a few flexbox features as an afterthought.
Flex Grid Lite is built to run alongside a classic Bootstrap grid without having conflicting classes. This was important for our framework at Pivotal because a number of teams rely on the Bootstrap grid and we couldn’t pull the rug out from under them. On my product team we’ve been able to gradually make the shift as we go in to refactor old parts of the app and build out new ones.
What about CSS Grid?
CSS Grid is a welcome addition to the front-end toolbox. It’s great for the larger layout of a page but I believe you’ll still need flexbox to organize the content inside of the page. You can read more about the CSS Grid here or find out if CSS Grid will replace flexbox here.
Ready to try it?
Check out the git repo, test it, fork it, go wild.
View the docs site to see examples: http://flexgridlite.elliotdahl.com/
Key features of Flex Grid Lite:
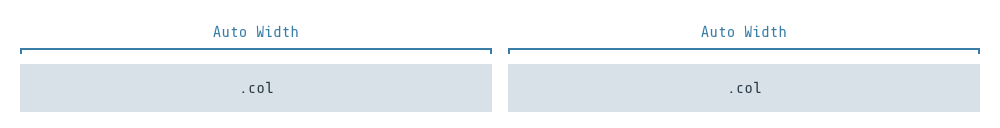
Auto layout
Easy automatic distribution of available space.

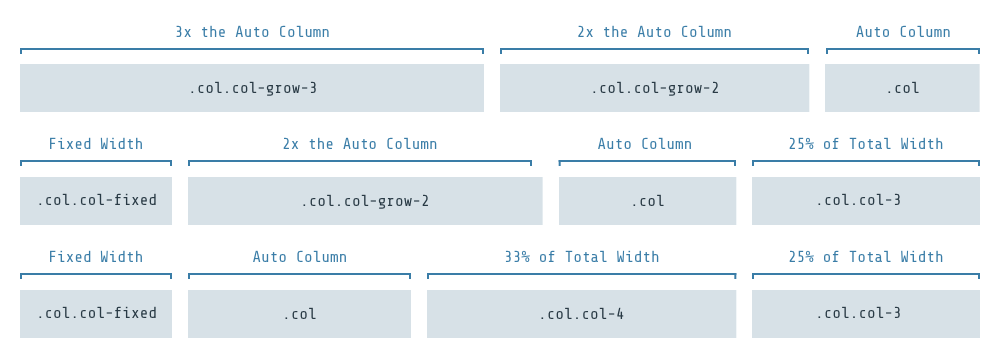
Mixed Column Widths
Powerful horizontal distribution with columns utilizing percentage, flex-grow, auto, and fixed widths. Mix and match for interesting layouts.

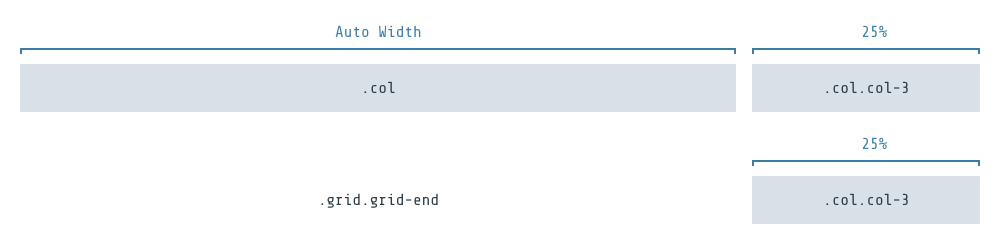
No offset classes
Multiple ways to place your content where you want it. Reducing the file size even more.

Vertical Alignment
Vertical alignment of content within a column. Solve the most painful positioning problem in CSS with a simple modifier class.

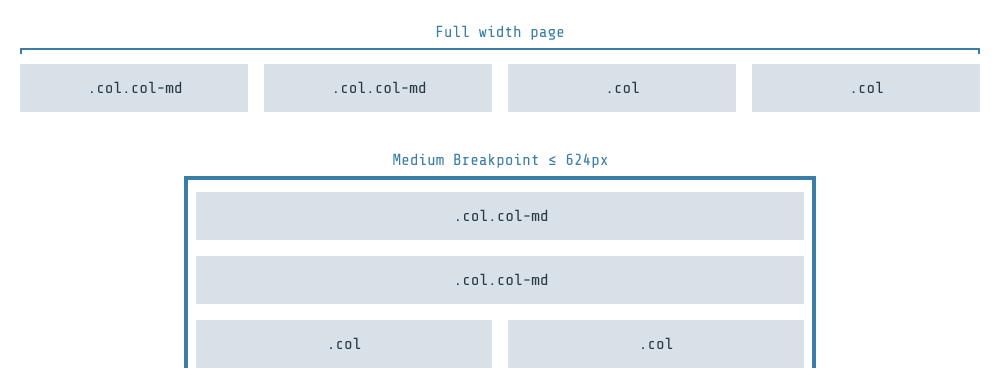
Simple Media Breakpoints
Responsive web design can get complex and there are many approaches to this. My approach is to keep it simple until I absolutely need more. This opinionated structure reduces file size and confusion.

See more examples: http://flexgridlite.elliotdahl.com/
If you’ve got thoughts or feedback leave a comment below or find me on twitter.

Change is the only constant, so individuals, institutions, and businesses must be Built to Adapt. At Pivotal, we believe change should be expected, embraced, and incorporated continuously through development and innovation, because good software is never finished.
Check out some of the Design positions at Pivotal.
Flexbox is Easy was originally published in Built to Adapt on Medium, where people are continuing the conversation by highlighting and responding to this story.























